Webex Momentum Design
Design Systems // Component Libraries // Product Design
What It Is:
The Momentum design system maintains the styles and user experience for Cisco's Webex on all devices. During my time on the team in 2019, Cisco had multiple collaboration platforms like Jabber, Spark, and Teams. Momentum's core responsibility was to merge the differing styles of these platforms into a unified Webex experience.
What I Did:
- Consolidated components from diverging interfaces into a unified Webex experience.
- Managed our component libraries in both Sketch and Figma for web, desktop, and mobile platforms.
- Educated design teams on best practices for transitioning processes from Sketch to Figma.
What I Learned:
- A design system's success is a direct result of how effectively it can collaborate with product teams.
- Building a design system to consolidate styles is incredibly difficult, but completely worth the results.
- Capitalizing on potential of tools like Sketch and Figma has elevated my design capabilities.
Merging Diverging Brand Identities
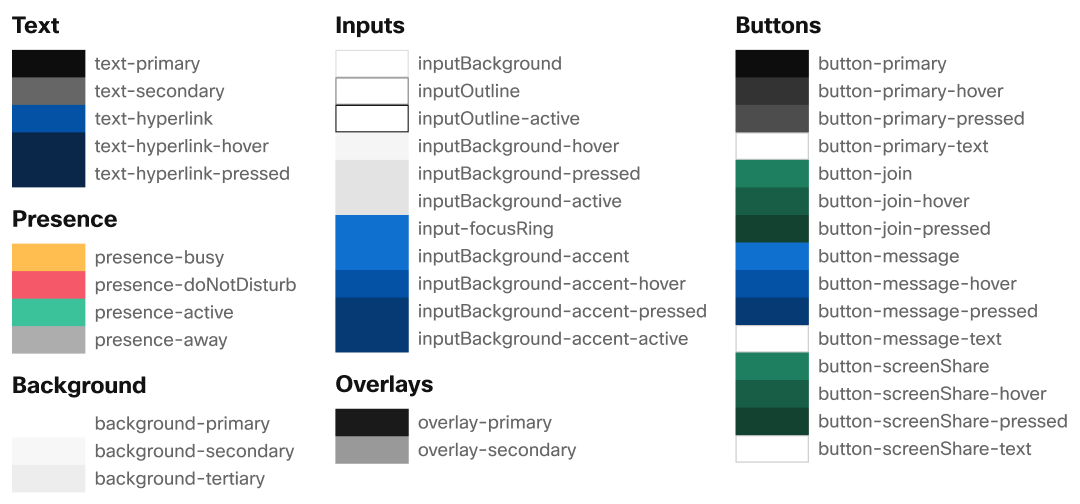
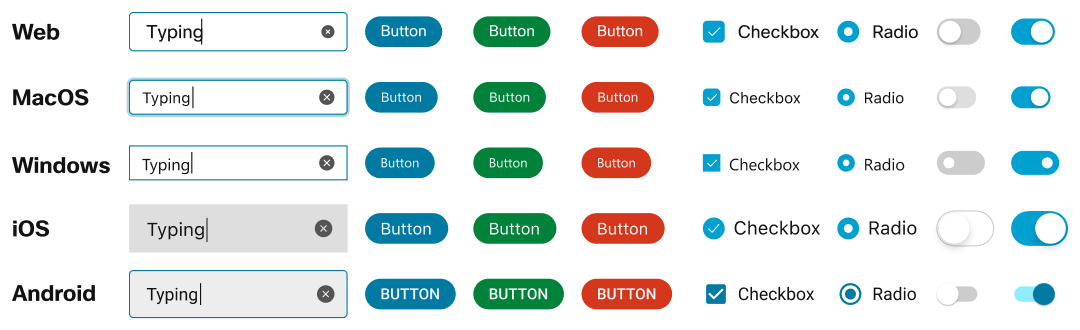
Between Jabber, Spark, and the full Webex Suite (Teams, Meetings, and Calling), Cisco's collaboration application styles were inconsistent. The Momentum team was tasked with unifying them into a single Webex identity. I managed and updated our component, style, and icon libraries to support this consolidation.


Supporting both Figma and Sketch
Many of the other platform teams joining Cisco after recent acquisitions had been using Figma instead of Sketch. I converted the entirety of Momentum's Sketch libraries into Figma and maintained all 12 libraries simultaneously.
I also educated the rest of the Momentum team on the benefits of Figma and how to transition work out of Sketch. This is where I found my passion for tooling education and started pursuing Figma enablement.
Icon Creation and Distribution
I managed icon requests from teams across all of Cisco Collaboration. I worked with product designers to either leverage existing assets or to create new icons.
When creating or modifying icons, I included updates in my weekly release notes to keep teams updated aligned with our mutual goal of platform uniformity.

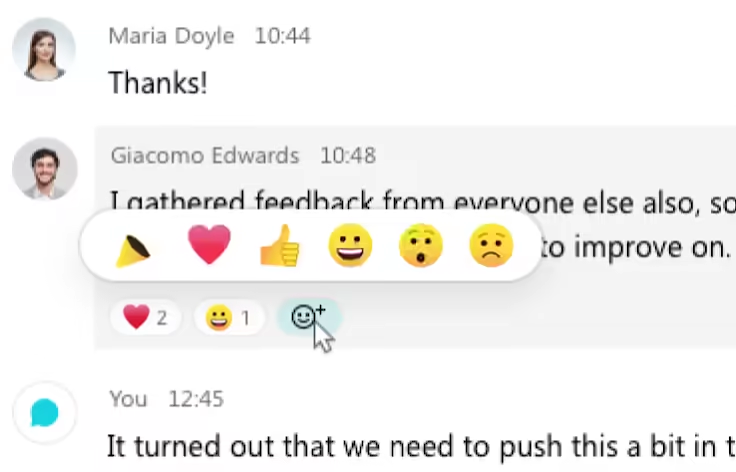
Webex Reaction Emoji Animations
I animated the first set of emojis for Webex’s debut message reaction feature. This project served as a proof of concept for Momentum's newly developed motion guidelines for decorative elements.
The reactions were an instant success, generating over 10 million interactions in the first week.
More Projects

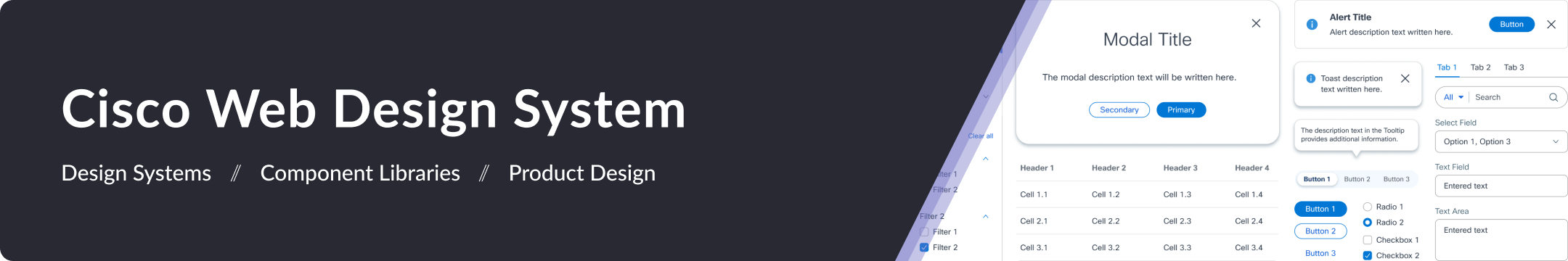
Cisco Web Design SystemDesign Systems

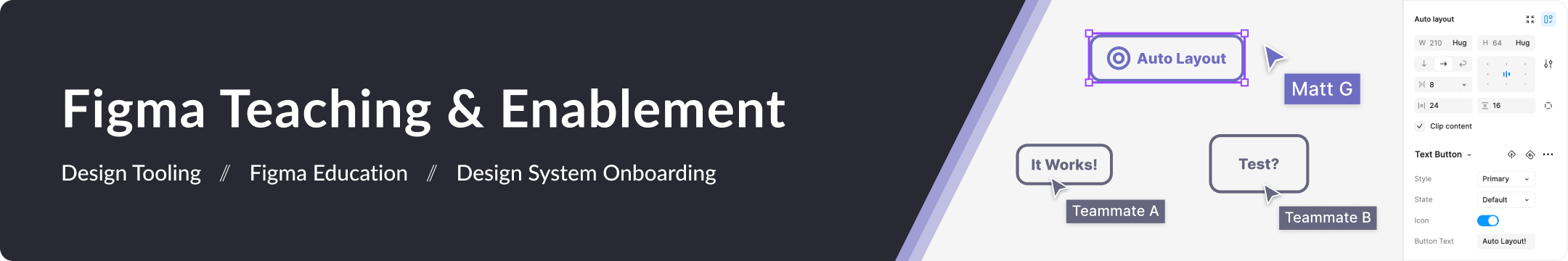
Figma Teaching & EnablementDesign Tooling

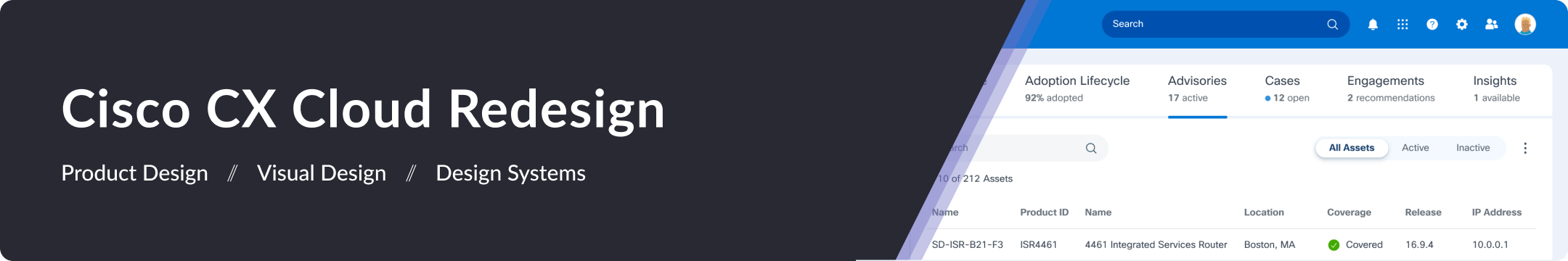
Cisco CX Cloud RedesignProduct Design

Marketing VideosFreelance