Cisco Web Design System
Design Systems // Component Libraries // Product Design
What It Is:
The Figure 8 design system maintains the styles and user experience of Cisco’s Customer Experience Platform products across desktop and mobile. I was part of the initial team of 3, which grew to 6 over its 4-year evolution. During that time, Figure 8 became integral to our product teams, achieving 100% adoption with advocates from teams across Cisco.
What I Did:
- Built, managed, and maintained our Figure 8 component libraries in Sketch and Figma.
- Consolidated diverging designs into sets of unified, agreed-upon patterns, assets, and styles.
- Audited our product's design and code to ensure consistency across our entire design process
What I Learned:
- Complex Figma component structures that enable designers far beyond basic Figma functionality.
- How to bridge design and development gaps by way of comprehensive systems and communication.
- Methods to merge designs from multiple diverging applications and features into consistent patterns.
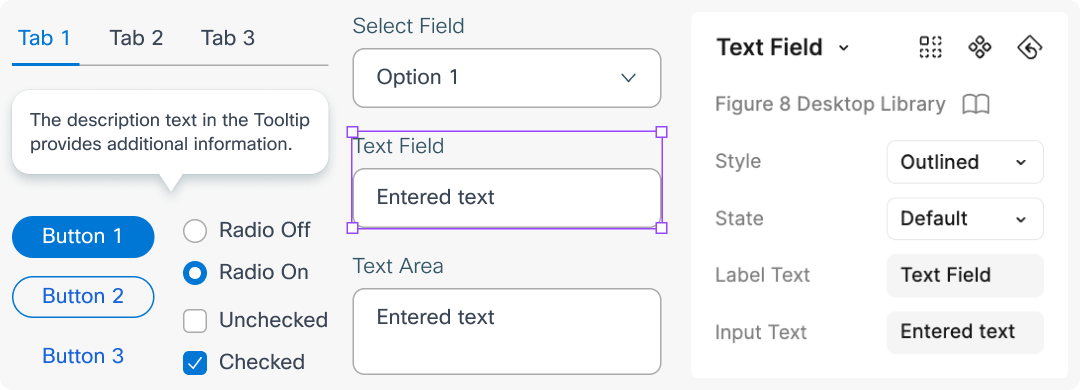
Creating Components
When I first joined Cisco's Customer Experience team, the designers were focused on building new features without much focus on keeping a unified style.
I started by auditing our designs to create a base set of components. My focus was on simplicity, consistency, and scalability. I was in constant communication with our product teams to ensure my components would cover their needs.
Furthering Functionality
Our team was growing rapidly and our regular check-ins with product teams showed us that getting designers the component variants they needed while maintaining a consistent, focused style would be Figure 8's biggest challenge.
When Figma's variants were announced at Config 2020, it was clear they would be a game changer for component libraries. I incorporated variants that sped up modification by about 5x while also giving designers more properties to work with. I was able to implement these variants without disrupting existing designs.
Core Style Consolidation
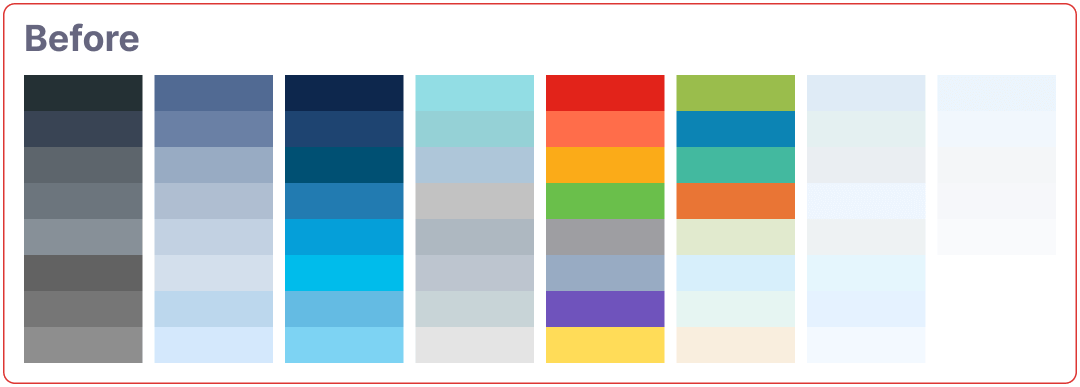
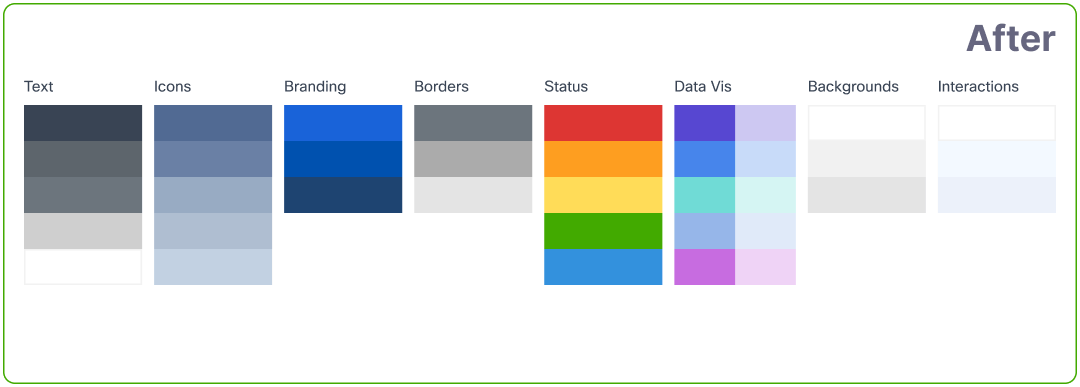
Color Consolidation
Many of the team's colors had not been established in a library and had been tweaked and duplicated across hundreds of designs. I audited our products, consolidated similar colors, and assigned them to common use cases.


Icon Inconsistencies
Our icons had been created on an as-needed basis without a set system in place. I unified the inconsistent styles, sizes, weights, and names while establishing a dedicated color set for our designers to use for the new icons.
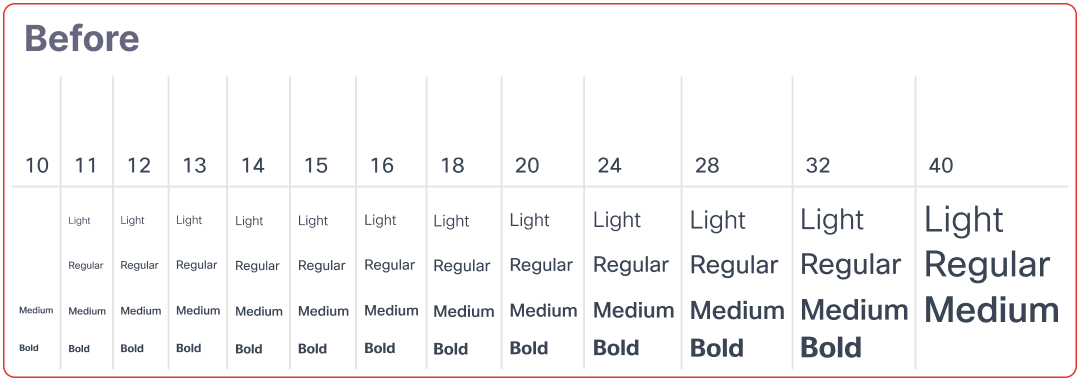
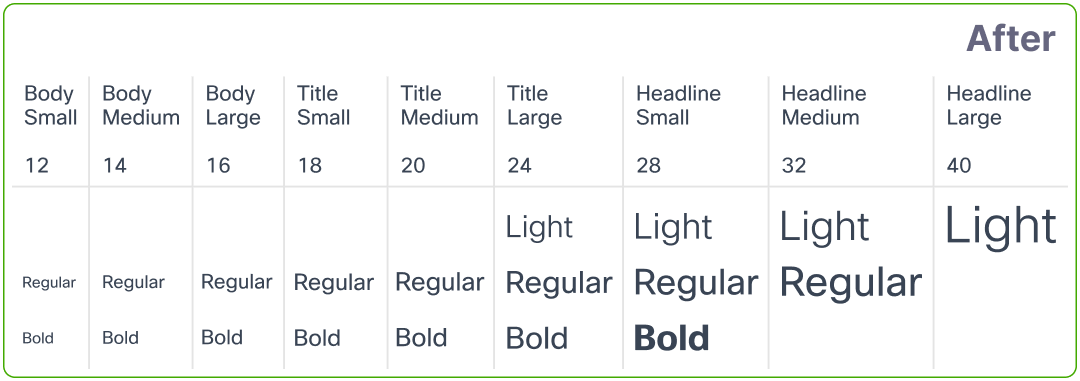
Tackling Typography
Countless type variations had been used across dozens of our product features. I created a new typography system based on our most commonly used sizes and accessible type scalings.
I worked with directly product teams to educate them on the new typography system while helping to incorporate it in their designs.


Relevant Resources
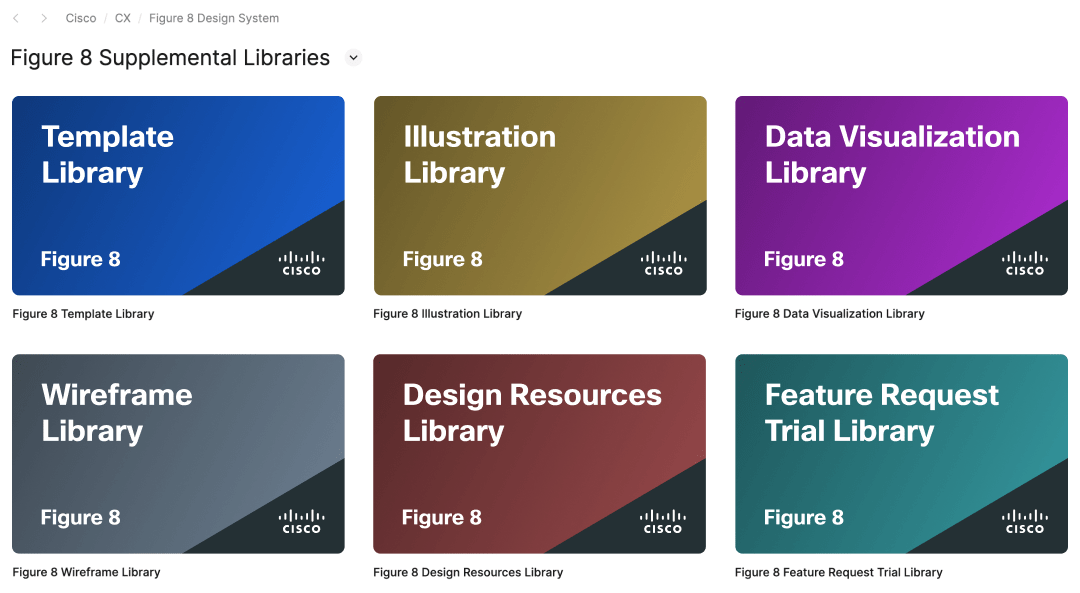
As our team grew, it became clear we would benefit from additional design system resources. After learning from product teams where we could bolster their processes, I began developing the following supplemental resources:
- Template Library
- Wireframe Library
- Data Visualization Library
- Illustration Library
- Design Resources Library
- Figure 8 feature requests
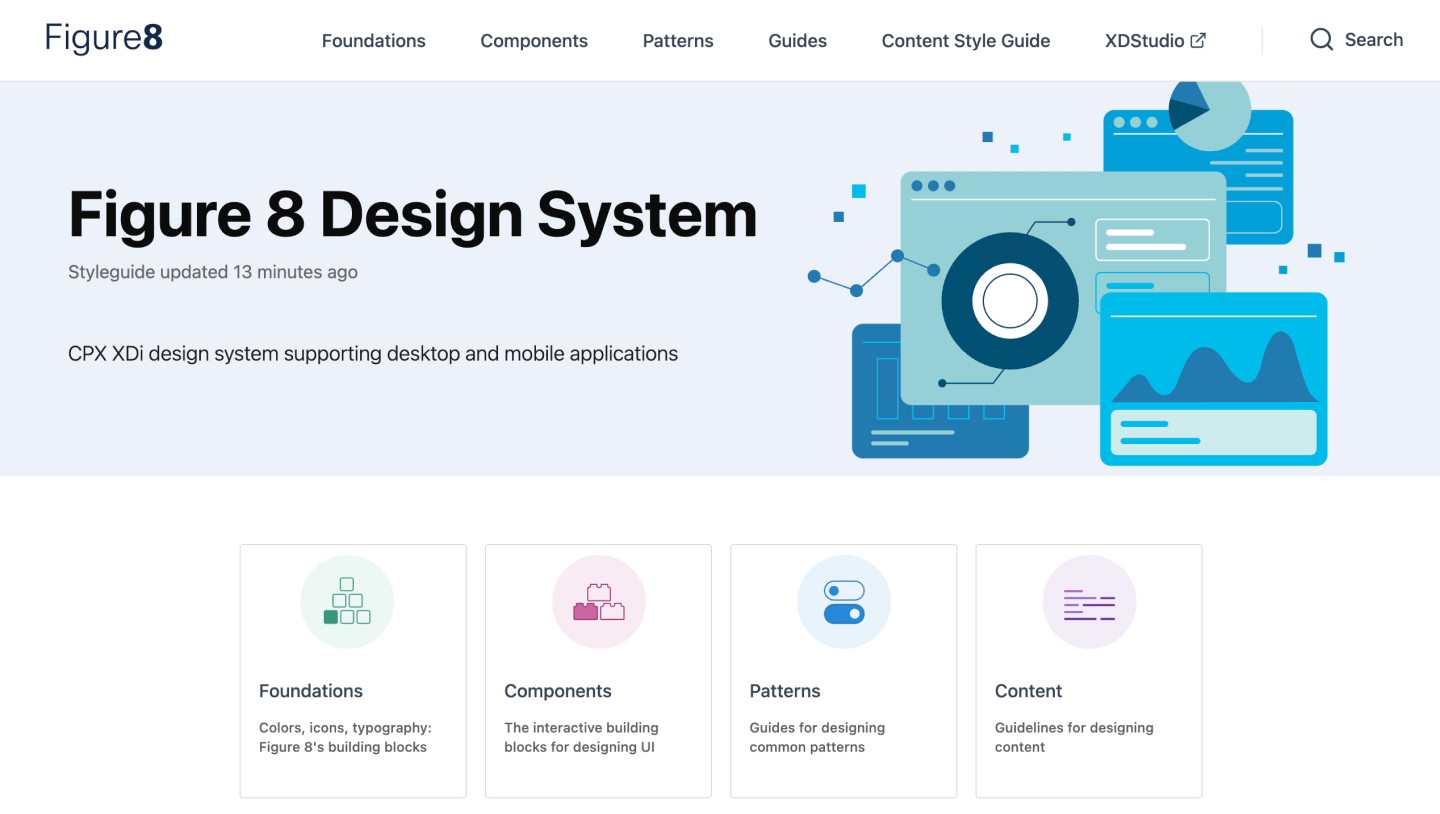
Detailed Documentation
Our guidelines and specifications were all in Figma, which worked for designers but wasn't as accessible to devs and PMs. After about a year, we officially launched the Figure 8 design system site for all Cisco employees. It featured:
- A single source of truth outside of Figma
- A searchable interface for faster discoverability
- Space for new documentation like content guidelines
- Easier access to our assets like icons and illustrations
- A sense of legitimacy to the Figure 8 design system
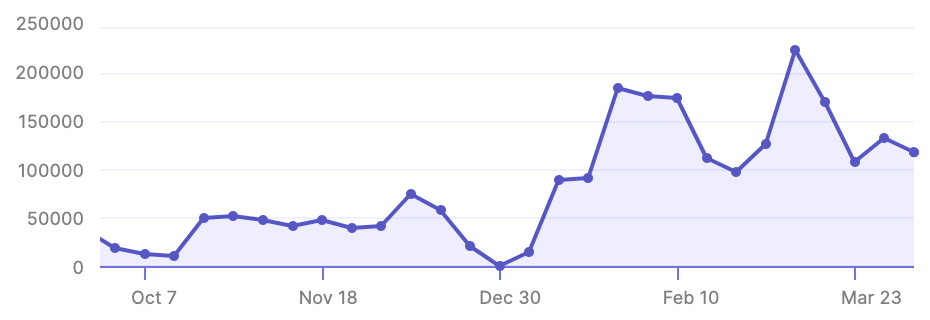
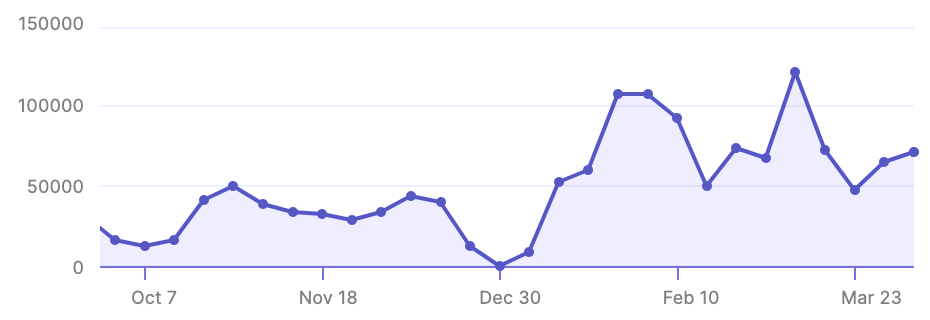
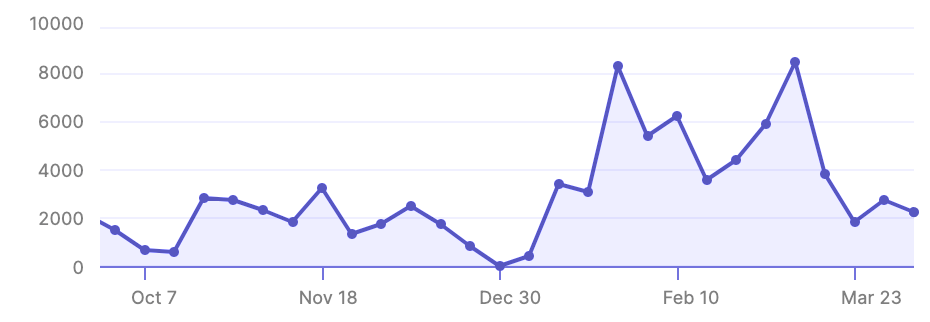
Meaningful Metrics
After 4 years of building Figure 8, the numbers speak for themselves. What began as basic visual standards became a fully developed design system supporting hundreds across Cisco's Customer Experience team.
Being part of Figure 8’s formation and growth has been invaluable. I've learned countless lessons and had many opportunities to help others. I'm excited to continue building and enhancing design systems throughout my career.
150+
designers supported
100+
developers supported
100%
product team adoption
$1.4 million
saved annually
More Projects

Figma Teaching & EnablementDesign Tooling

Webex Momentum DesignDesign Systems

Cisco CX Cloud RedesignProduct Design

Marketing VideosFreelance