Cisco CX Cloud Redesign
Product Design // Visual Design // Design Systems
What It Is:
Cisco's CX Cloud is a site built to offer businesses valuable insights into their technologies. However, in the pursuit of these features, CX Cloud's user experience had begun to suffer.
I was part of a small team tasked with addressing user concerns and redesigning the framework to enhance the overall experience across CX Cloud.
What I Did:
- Created dozens of trial designs built to solve the specific issues that users were experiencing.
- Collaborated with 2 other designers to incorporate CX Cloud features into the new interface.
- Applied the new styles of CX Cloud redesign to our internal design system and ensure consistency.
What I Learned:
- Rapid iteration to avoid getting stuck in the small details is necessary when designing at this scale.
- Being willing to change directions quickly when new information is learned is a must.
- Feedback from our actual users is the most valuable data a designer can have.
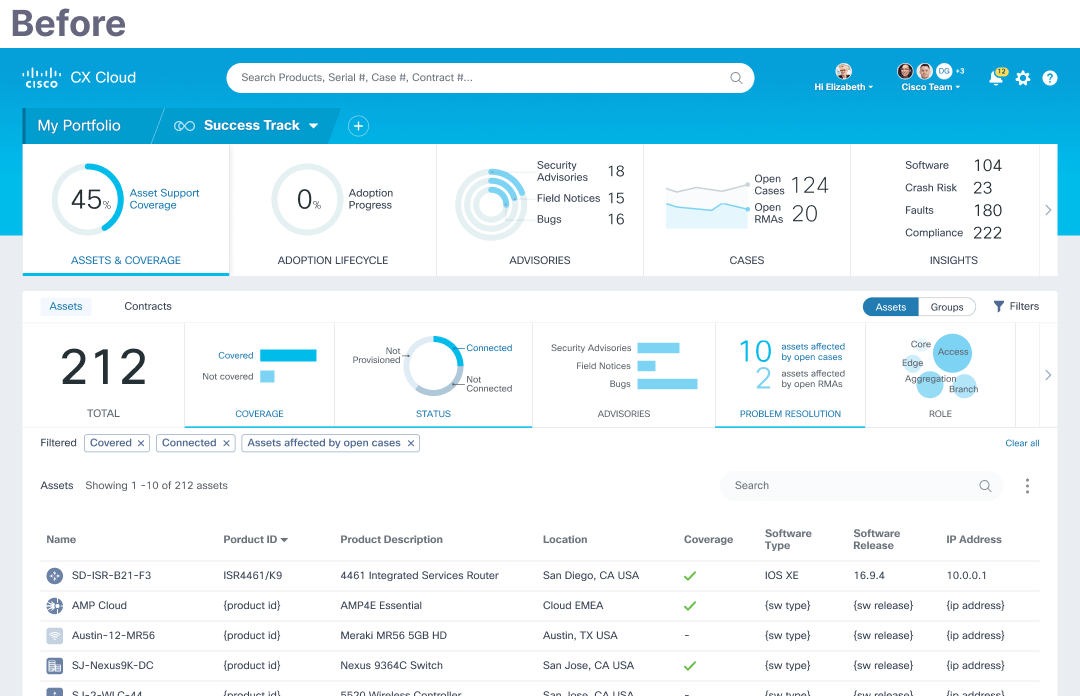
Gathering User Pain Points
Testing showed us that users had multiple pain points when using CX Cloud:
- "The main content in the table is too far down the page"
- "There are so many navigation elements. I don't know where to start."
- "The charts are informative, but for the most part they are just noise."
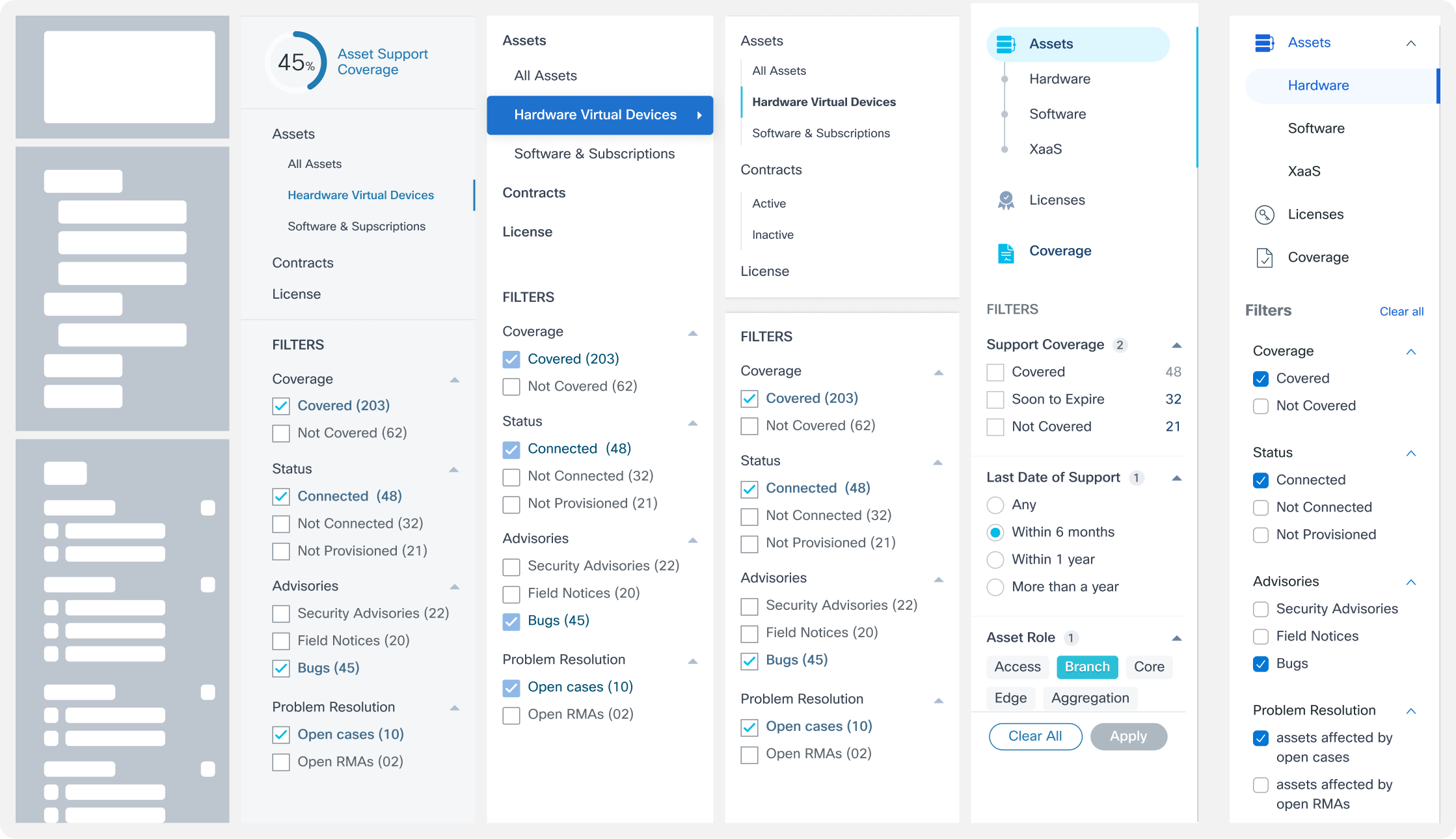
Rapid Ideation
My first step was to explore a wide range of options, focusing on variety rather than fitting in every feature. I experimented with dozens of interfaces before narrowing it down to a final set of 3 preferred designs.
After several rounds of iteration, we chose to commit to a framework that combined one of my designs with another designer's.
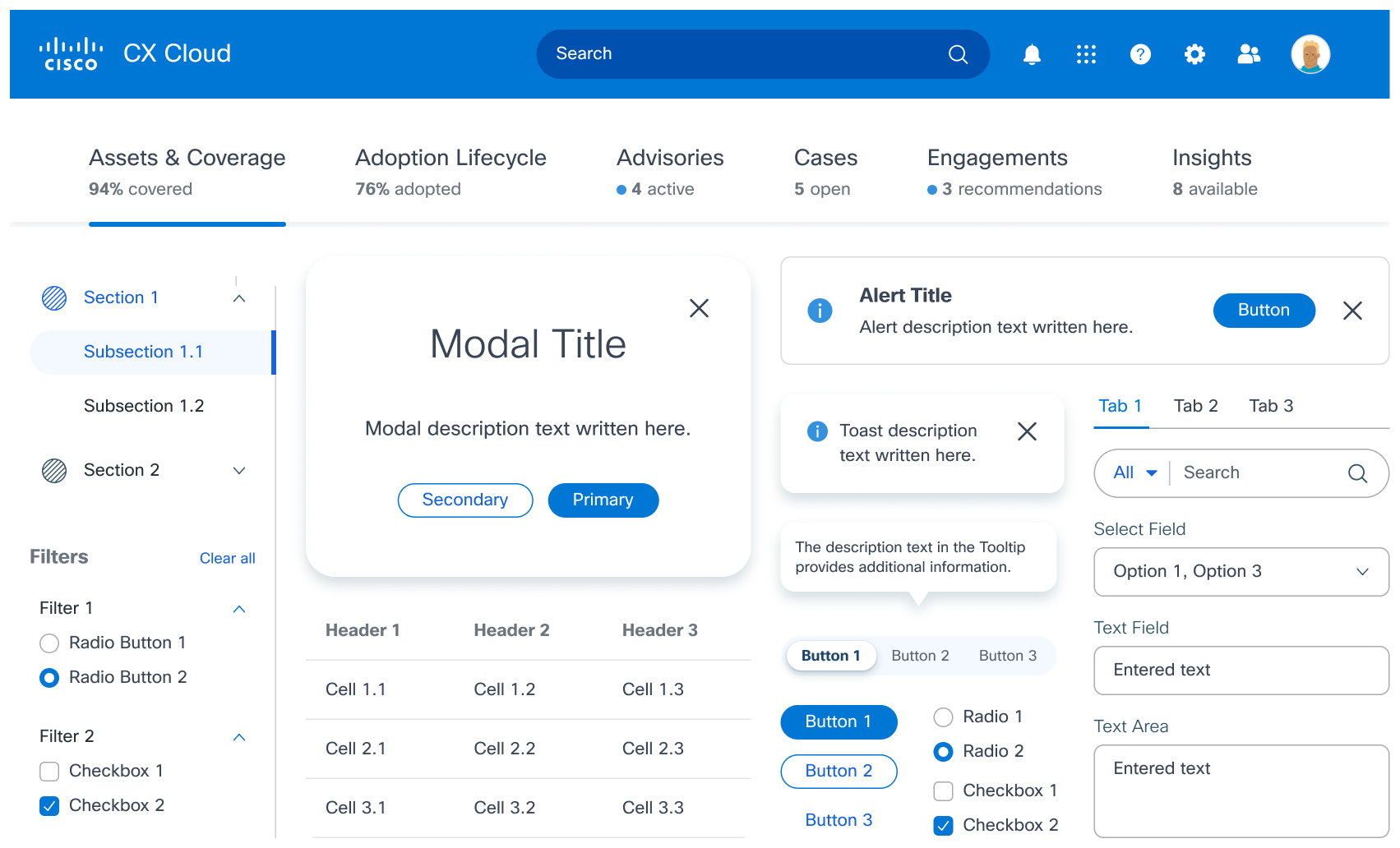
Integrating into our Design System
With the final design in place, it was time to integrate the new patterns into our design system as components. The timing was ideal, as I had just launched our new component libraries with our newly established Figure8 design system.
I worked closely with product design teams to ensure all necessary component variants were included. To match the new global components, I also updated our smaller components like buttons, form elements, and tables. The result was a fully refreshed version of both CX Cloud and the Figure8 design system.
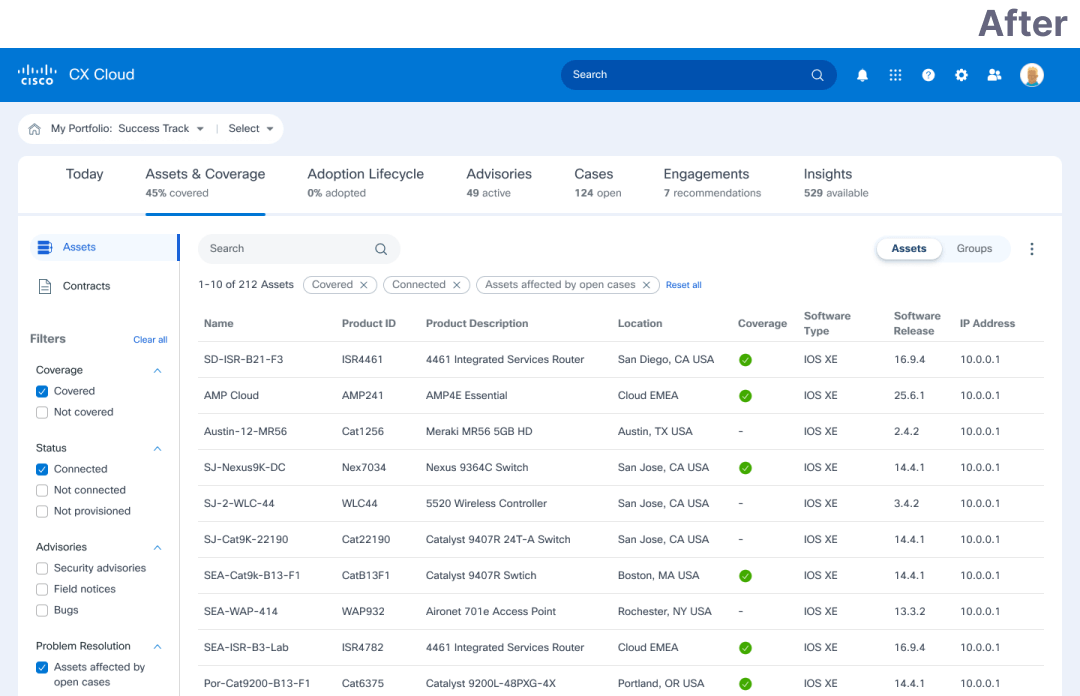
Final Design & User Feedback
After over 6 months we had launched a user feedback-inspired, design system-supported, fully redesigned version of CX Cloud.
New user feedback showed significant improvements in task completion times and navigation discoverability. Asset lifecycle management efficiency had improved by 96%.


More Projects

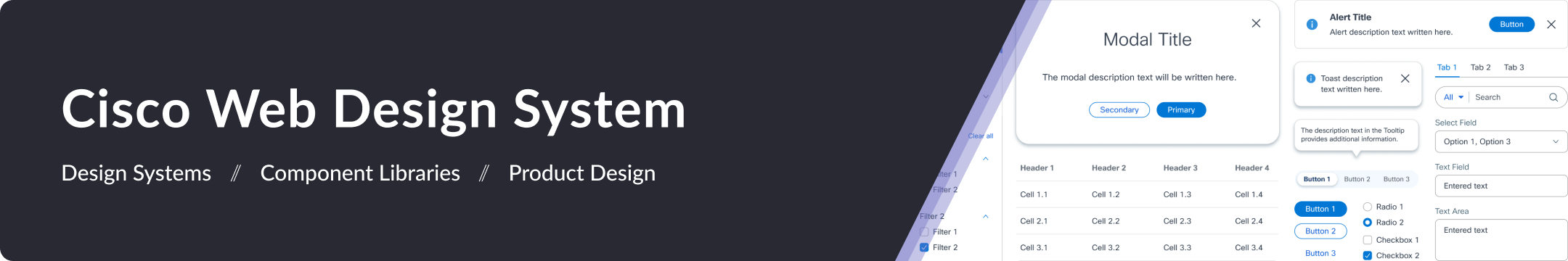
Cisco Web Design SystemDesign Systems

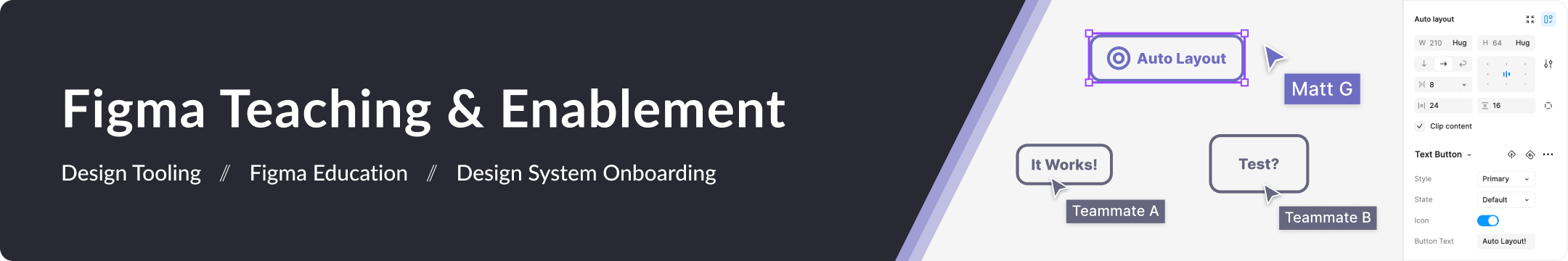
Figma Teaching & EnablementDesign Tooling

Webex Momentum DesignDesign Systems

Marketing VideosFreelance